unknown
1970-01-01 00:00:00 UTC
h1. Improvements
Beta2 are a lot of bug fixing but we do have a few improvements too.
h3. WildFly 8
WildFly now has its own (experimental) dedicated server adapter.
Loading Image... http://docs.jboss.org/tools/whatsnew/as/images/wildfly.png
http://docs.jboss.org/tools/whatsnew/as/images/wildfly.png
h3. LiveReload
The LiveReload feature to have your webrowser or BrowerSim automatically load webpages when they changes is now easier to use than ever.
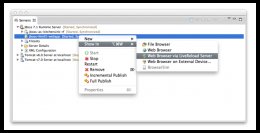
You can now right click on files in the Project Explorer or on modules deployed to a server to load your Browser with a LiveReload enabled page.
Loading Image... http://docs.jboss.org/tools/whatsnew/images/LiveReload_open_in_web_browser_via_browser-menu.png
http://docs.jboss.org/tools/whatsnew/images/LiveReload_open_in_web_browser_via_browser-menu.png
This action will setup the LiveReload server for you if it not already exist, meaning you can just focus on doing development.
In addition to local development and testing you can now also easily load the page on a mobile device such as a phone or tablet via "Web Browser on External device..."
Loading Image... http://docs.jboss.org/tools/whatsnew/images/LiveReload_open_in_web_browser_via_qrcode-dialog.png
http://docs.jboss.org/tools/whatsnew/images/LiveReload_open_in_web_browser_via_qrcode-dialog.png
With this you can use a QR reader application and have the webpage load through the LiveReload proxy server and it will have LiveReload injected into the pages making it automatically reload when you change your website.
h3. OpenShift own Source and Markers
OpenShift had a good deal of improvements usability wise this time around which you can see on its http://docs.jboss.org/tools/whatsnew/openshift/openshift-news-2.5.0.Beta2.html N&N page.
Two new features that are extra nice to know about is "Advanced Source Code" and "Marker configuration".
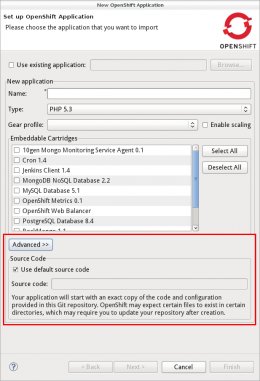
"Advanced Source code" let you create an application seeded from a remote git repository server side instead of you or tools having to use git recursive merges locally.
Loading Image... http://docs.jboss.org/tools/whatsnew/openshift/images/advanced-source-code.png
http://docs.jboss.org/tools/whatsnew/openshift/images/advanced-source-code.png
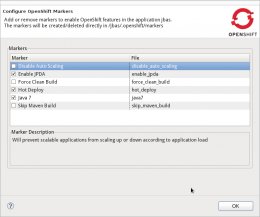
The other feature is to easily setup and edit so called OpenShift Markers. These are files hidden inside .openshift
to enable/disable certain features. OpenShift Tools now have a UI to manage these.
Loading Image... http://docs.jboss.org/tools/whatsnew/openshift/images/configre-markers-wizard.png
http://docs.jboss.org/tools/whatsnew/openshift/images/configre-markers-wizard.png
h3. More HTML5/Mobile
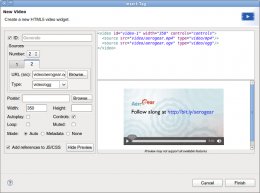
The html5/mobile jquery palette added added support for more native HTML5 components like <video> and others:
Loading Image... http://docs.jboss.org/tools/whatsnew/jst/images/4.1.0.Beta2/video.png
http://docs.jboss.org/tools/whatsnew/jst/images/4.1.0.Beta2/video.png
h2. Giving Feedback
There are more news and screenshots in http://docs.jboss.org/tools/whatsnew What's New, and if you got an idea to an improvement or found a bug do not hestiate to open an issue in our https://jira.jboss.org/jira/browse/JBIDE issue tracker.
h2. What's Next ?
Next planned item is the candidate release and with GA this summer. Do try out this release and give feedback!
...And don't forget all the http://docs.jboss.org/tools/whatsnew/ other features that have been added in this release stream.
Have fun!
--------------------------------------------------------------
Comment by going to Community
[https://community.jboss.org/community/tools/blog/2013/07/01/to-all-you-keplers-out-here--beta2-is-here]
------=_Part_552817_52550650.1372667253026
Content-Type: text/html; charset=UTF-8
Content-Transfer-Encoding: quoted-printable
Content-Disposition: inline
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<body link="#355491" alink="#4262a1" vlink="#355491" style="background: #e2e2e2; margin: 0; padding: 20px;">
<div>
<table cellpadding="0" bgcolor="#FFFFFF" border="0" cellspacing="0" style="border: 1px solid #dadada; margin-bottom: 30px; width: 100%; -moz-border-radius: 6px; -webkit-border-radius: 6px;">
<tbody>
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF" style="border: solid 2px #ccc; background: #dadada; width: 100%; -moz-border-radius: 6px; -webkit-border-radius: 6px;">
<tbody>
<tr>
<td bgcolor="#000000" valign="middle" height="58px" style="border-bottom: 1px solid #ccc; padding: 20px; -moz-border-radius-topleft: 3px; -moz-border-radius-topright: 3px; -webkit-border-top-right-radius: 5px; -webkit-border-top-left-radius: 5px;">
<h1 style="color: #333333; font: bold 22px Arial, Helvetica, sans-serif; margin: 0; display: block !important;">
<!-- To have a header image/logo replace the name below with your img tag -->
<!-- Email clients will render the images when the message is read so any image -->
<!-- must be made available on a public server, so that all recipients can load the image. -->
<a href="https://community.jboss.org/index.jspa" style="text-decoration: none; color: #E1E1E1">JBoss Community</a></h1>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF" style="font: normal 12px Arial, Helvetica, sans-serif; color:#333333; padding: 20px; -moz-border-radius-bottomleft: 4px; -moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px;"><h3 style="margin: 10px 0 5px; font-size: 17px; font-weight: normal;">
To all you Keplers out here - Beta2 is here
</h3>
<span style="margin-bottom: 10px;">
created by <a href="https://community.jboss.org/people/maxandersen">Max Rydahl Andersen</a> in <i>JBoss Tools</i> - <a href="https://community.jboss.org/community/tools/blog/2013/07/01/to-all-you-keplers-out-here--beta2-is-here">View the full blog post</a>
</span>
<hr style="margin: 20px 0; border: none; background-color: #dadada; height: 1px;">
<div class="jive-rendered-content"><p>Kepler was released last week, time to try out Beta2 of JBoss Tools and Developer Studio!</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><h3 style="text-align: center;">JBoss Tools 4.1 and Developer Studio 7 Beta 1</h3><p style="text-align: center;"><em>Easier, Better, Faster<br/></em></p><p style="text-align: center; padding: 0pt; margin: 0pt;">Developer Studio: [<a class="jive-link-external-small" href="http://devstudio.jboss.com/earlyaccess" rel="nofollow">Download</a>] | Tools: [<a class="jive-link-external-small" href="http://marketplace.eclipse.org/content/jboss-tools-kepler" rel="nofollow">Marketplace</a>] [<a class="jive-link-external-small" href="http://www.jboss.org/tools/download">Download</a>] [<a class="jive-link-external-small" href="http://download.jboss.org/jbosstools/updates/development/kepler/">Update Site</a>] | [<a class="jive-link-external-small" href="http://docs.jboss.org/tools/whatsnew" target="_top">What's New</a>] [<a class="jive-link-external-small" href="http://www.jboss.com/index.html?module=bb&op=viewforum&f=201" rel="nofollow" target="_top">Forums</a>] [<a class="jive-link-external-small" href="http://jira.jboss.com/jira/browse/JBIDE" rel="nofollow" target="_top">JIRA</a>] [<a class="jive-link-external-small" href="http://twitter.com/jbosstools" rel="nofollow" target="_top">Twitter</a>]</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>JBoss Tools is a set of plugins for Eclipse that complements, enhances and goes beyond the support that exists for JBoss and related technologies in the default Eclipse distribution.</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>JBoss Developer Studio is a fully bundled Eclipse distribution which not only includes the majority of JBoss Tools but also all its needed dependencies and 3rd party plugins, allowing for an easy one-click and no-fuss installation.</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>If you are into doing your own bleeding edge eclipse plugin assembly, JBoss Tools is for you; if you are more into having something that "Just Works" then JBoss Developer Studio is the way to go.</p><h1>Installation</h1><p>This release is our second Beta and is built against <a class="jive-link-external-small" href="http://www.eclipse.org/downloads/packages/eclipse-ide-java-ee-developers/keplerm7" rel="nofollow">Kepler RC3</a> (Eclipse 4.3RC3) but will work with the just released final Kepler version too. But when you report issues please mention which Eclipse Kepler build and package you used.</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>
Beta2 are a lot of bug fixing but we do have a few improvements too.
h3. WildFly 8
WildFly now has its own (experimental) dedicated server adapter.
Loading Image...
h3. LiveReload
The LiveReload feature to have your webrowser or BrowerSim automatically load webpages when they changes is now easier to use than ever.
You can now right click on files in the Project Explorer or on modules deployed to a server to load your Browser with a LiveReload enabled page.
Loading Image...
This action will setup the LiveReload server for you if it not already exist, meaning you can just focus on doing development.
In addition to local development and testing you can now also easily load the page on a mobile device such as a phone or tablet via "Web Browser on External device..."
Loading Image...
With this you can use a QR reader application and have the webpage load through the LiveReload proxy server and it will have LiveReload injected into the pages making it automatically reload when you change your website.
h3. OpenShift own Source and Markers
OpenShift had a good deal of improvements usability wise this time around which you can see on its http://docs.jboss.org/tools/whatsnew/openshift/openshift-news-2.5.0.Beta2.html N&N page.
Two new features that are extra nice to know about is "Advanced Source Code" and "Marker configuration".
"Advanced Source code" let you create an application seeded from a remote git repository server side instead of you or tools having to use git recursive merges locally.
Loading Image...
The other feature is to easily setup and edit so called OpenShift Markers. These are files hidden inside .openshift
to enable/disable certain features. OpenShift Tools now have a UI to manage these.
Loading Image...
h3. More HTML5/Mobile
The html5/mobile jquery palette added added support for more native HTML5 components like <video> and others:
Loading Image...
h2. Giving Feedback
There are more news and screenshots in http://docs.jboss.org/tools/whatsnew What's New, and if you got an idea to an improvement or found a bug do not hestiate to open an issue in our https://jira.jboss.org/jira/browse/JBIDE issue tracker.
h2. What's Next ?
Next planned item is the candidate release and with GA this summer. Do try out this release and give feedback!
...And don't forget all the http://docs.jboss.org/tools/whatsnew/ other features that have been added in this release stream.
Have fun!
--------------------------------------------------------------
Comment by going to Community
[https://community.jboss.org/community/tools/blog/2013/07/01/to-all-you-keplers-out-here--beta2-is-here]
------=_Part_552817_52550650.1372667253026
Content-Type: text/html; charset=UTF-8
Content-Transfer-Encoding: quoted-printable
Content-Disposition: inline
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<body link="#355491" alink="#4262a1" vlink="#355491" style="background: #e2e2e2; margin: 0; padding: 20px;">
<div>
<table cellpadding="0" bgcolor="#FFFFFF" border="0" cellspacing="0" style="border: 1px solid #dadada; margin-bottom: 30px; width: 100%; -moz-border-radius: 6px; -webkit-border-radius: 6px;">
<tbody>
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF" style="border: solid 2px #ccc; background: #dadada; width: 100%; -moz-border-radius: 6px; -webkit-border-radius: 6px;">
<tbody>
<tr>
<td bgcolor="#000000" valign="middle" height="58px" style="border-bottom: 1px solid #ccc; padding: 20px; -moz-border-radius-topleft: 3px; -moz-border-radius-topright: 3px; -webkit-border-top-right-radius: 5px; -webkit-border-top-left-radius: 5px;">
<h1 style="color: #333333; font: bold 22px Arial, Helvetica, sans-serif; margin: 0; display: block !important;">
<!-- To have a header image/logo replace the name below with your img tag -->
<!-- Email clients will render the images when the message is read so any image -->
<!-- must be made available on a public server, so that all recipients can load the image. -->
<a href="https://community.jboss.org/index.jspa" style="text-decoration: none; color: #E1E1E1">JBoss Community</a></h1>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF" style="font: normal 12px Arial, Helvetica, sans-serif; color:#333333; padding: 20px; -moz-border-radius-bottomleft: 4px; -moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px;"><h3 style="margin: 10px 0 5px; font-size: 17px; font-weight: normal;">
To all you Keplers out here - Beta2 is here
</h3>
<span style="margin-bottom: 10px;">
created by <a href="https://community.jboss.org/people/maxandersen">Max Rydahl Andersen</a> in <i>JBoss Tools</i> - <a href="https://community.jboss.org/community/tools/blog/2013/07/01/to-all-you-keplers-out-here--beta2-is-here">View the full blog post</a>
</span>
<hr style="margin: 20px 0; border: none; background-color: #dadada; height: 1px;">
<div class="jive-rendered-content"><p>Kepler was released last week, time to try out Beta2 of JBoss Tools and Developer Studio!</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><h3 style="text-align: center;">JBoss Tools 4.1 and Developer Studio 7 Beta 1</h3><p style="text-align: center;"><em>Easier, Better, Faster<br/></em></p><p style="text-align: center; padding: 0pt; margin: 0pt;">Developer Studio: [<a class="jive-link-external-small" href="http://devstudio.jboss.com/earlyaccess" rel="nofollow">Download</a>] | Tools: [<a class="jive-link-external-small" href="http://marketplace.eclipse.org/content/jboss-tools-kepler" rel="nofollow">Marketplace</a>] [<a class="jive-link-external-small" href="http://www.jboss.org/tools/download">Download</a>] [<a class="jive-link-external-small" href="http://download.jboss.org/jbosstools/updates/development/kepler/">Update Site</a>] | [<a class="jive-link-external-small" href="http://docs.jboss.org/tools/whatsnew" target="_top">What's New</a>] [<a class="jive-link-external-small" href="http://www.jboss.com/index.html?module=bb&op=viewforum&f=201" rel="nofollow" target="_top">Forums</a>] [<a class="jive-link-external-small" href="http://jira.jboss.com/jira/browse/JBIDE" rel="nofollow" target="_top">JIRA</a>] [<a class="jive-link-external-small" href="http://twitter.com/jbosstools" rel="nofollow" target="_top">Twitter</a>]</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>JBoss Tools is a set of plugins for Eclipse that complements, enhances and goes beyond the support that exists for JBoss and related technologies in the default Eclipse distribution.</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>JBoss Developer Studio is a fully bundled Eclipse distribution which not only includes the majority of JBoss Tools but also all its needed dependencies and 3rd party plugins, allowing for an easy one-click and no-fuss installation.</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>If you are into doing your own bleeding edge eclipse plugin assembly, JBoss Tools is for you; if you are more into having something that "Just Works" then JBoss Developer Studio is the way to go.</p><h1>Installation</h1><p>This release is our second Beta and is built against <a class="jive-link-external-small" href="http://www.eclipse.org/downloads/packages/eclipse-ide-java-ee-developers/keplerm7" rel="nofollow">Kepler RC3</a> (Eclipse 4.3RC3) but will work with the just released final Kepler version too. But when you report issues please mention which Eclipse Kepler build and package you used.</p><p style="min-height: 8pt; height: 8pt; padding: 0px;"> </p><p>